Meta tags are an essential component of Search Engine Optimisation (SEO) because they determine how a web page is displayed and whether it ranks well on search engines or not. Often confused with meta descriptions, they are only seen by search engines and website visitors who know where they are located. This article aims to acquaint you with what SEO meta tags are and how important they are for your company or business website campaigns.
What are SEO Meta Tags?
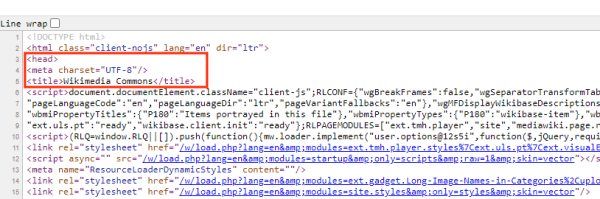
SEO Meta Tags are snippets of HTML codes located at the head section of the page which describe a page’s content and assist search engines in categorising the page. Put simply, they are invisible tags that provide information about a page to search engines.

Why are SEO Meta Tags Still Important for SEO Today?
SEO meta tags like the <title> and <description> elements are important because they inform search engines of what a page is about. That way, they influence how a website appears in search results pages (SERPs) and consequently how frequently the web page will be clicked – depending on engagement rate and the search volume of the keywords the page is ranking for.
They are important for SEO today because they:
- Boost your keywords ranking.
- Affect Google indexing of your site.
- Impact how your site appears in the SERPs.
Examples of SEO Meta Tags
Although often misconstrued, meta tags are some of the best tools in a marketer executive’s arsenal. That’s why you must optimise them by writing clear descriptive and compelling text, or else they won’t answer popular search queries and your click-through rate will dwindle.
In this section, learn about the types of SEO meta tags that exist and use cases for them.
1. SEO Title Tag
The Title Tag or Meta Title Tag is known as one of the most commonly used central elements for SEO strategy. A Title Tag specifies the title of a web page. It is the clickable title of your web page which appears mainly in these three areas; Search Engine Results Page (SERP), the tab of your web browser, and social networks. The SEO Title Tag is important because it summarises your page content and tells the search engine and website visitors what it is about.
It is represented in a code like this:
<title>your title here</title>
Why is this Important for SEO ranking?
The Title Tag is important because it is your first chance to grab the attention of potential customers, especially as an e-commerce merchant, and stand apart from competitors. If your title tag is poorly written, it reduces your chances of ranking high because of low click-through rates. Like other page elements, write your title tags for people and optimise them with SEO in mind because you need both the algorithm and humans to understand them.
Best practices for writing Title Tag
- A good title tag should be between 50 and 60 characters–anything longer than this could be cut off in the search engine result page.
- A Title tag should be written with keywords relevant to that specific page.
- You can include your location to reach local customers.
- Also include numbers to your Title Tags, for example, “7 Things to Consider When Writing Good Title Tags”.
2. Meta Description
A meta description tag is an HTML element that generally interests and informs users by providing a short, relevant summary of what a particular page is all about. Meta descriptions do not directly influence search ranking. However, they play an important role in helping search engines understand a page’s content and inspire site visitors to click through. It is displayed beneath the title of the page on SERPs. Meta description aims to give users an idea of the page’s content and entice them to visit the page.
It is represented in a code like this:
<head><meta name=”description”content=”This is a meta description“></head>
The attributes ‘name’ and ‘content’ are compulsory; after opening a meta tag, it should be closed again.
Why is this Important to SEO ranking?
A few years ago, meta descriptions were occasionally used for keyword stuffing and as a result, Google changed its algorithm. Now, they no longer directly influence page rankings. However, they can influence CTR (Click-through rate) and the traffic of a website’s content.
Best practices for writing Meta Descriptions
- The meta description should contain the main keywords of that page.
- The maximum length of a meta description should be 160 characters, including spaces.
- The meta description should also contain a prompt for the users. Phrases such as “learn more” or “click here” may help entice users to click on the snippet.
3. Header Tags
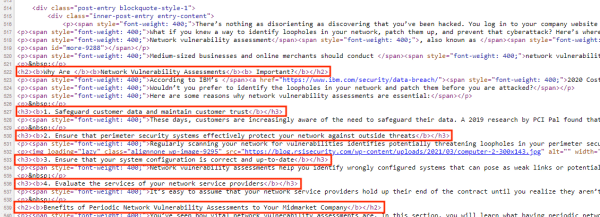
Header tags are used to differentiate the headings (h1) and subheadings (h2-h6) on a web page from the rest of the content. They are also known as heading tags.
The HTML coding follows a hierarchy; the <h1> tag down to the < h6> tag. This means the most important is the h1, and the least is the h6. If you skip any tag numbers, the heading structure will be broken, which is not ideal for on-page SEO.
For instance, if your site is introduced with an H1 tag followed by an h3 or h4 tag, the hierarchy will be broken. This means the heading structure is not SEO-friendly. You can choose as many of these tags as you want on a page except for h1.
The header tag is represented in a code like these:
<header><h1>Your Title</h1></header>
The H1 tags are used to denote the title of content or the main theme. Typically, it’s reserved for the most important text. The H2 and H3 tags are used as subheadings.
Then, the H4 to H6 tags can be used to provide further structure within the context.

Why is this Important to SEO ranking?
Header tags help to improve the SEO and readability of a web page. They also help Google to better understand and categorise your content.
Best practices for writing header tags
- Place the h1 tags at the top of the page.
- Make sure to use keywords that are relevant to your page.
- When Writing a “how to” guide, make sure to put each step in an h2 tag.
4. Canonical tags
A canonical tag, also known as “rel canonical,” is an HTML tag that identifies the main version for duplicate, near duplicate and similar pages. It tells the search engine that a specific URL represents that page’s original, definitive copy.
The canonical tag goes in the <head> section of your page and looks like this:
<link rel=”canonical” href=”https://www.beginners-guide-to-canonical-tags.com”>
The link rel= “canonical” is the master version of the page, while the href=” https://www.beginners-guide-to-canonical-tags.com”> is where the canonical version can be found.
Why is this Important to SEO ranking?
When Google spots duplicate content, it makes it harder to choose which version to index or rank for relevant queries, and this can cause several SEO problems. If search crawlers have to wade through so much duplicate content, they may skip some unique content in the process, which may reduce your ranking chance. Canonical tags help to control duplicate content to avoid search engines picking the wrong URL as the “original.”
Best practices for writing canonical tags.
- Make the canonical tags self-referential; self-referential means that you can include a canonical tag linking back to itself on your page.
- Ensure that the URL can be easily accessed.
- An absolute URL is a must. An absolute URL would include the HTTP://, the www part, the domain name and the .com part.
- Spot check URLs.
- Add canonical tags to your homepage template to avoid unforeseen problems.
5. Image Alt Tag
Alt tags are also known as ‘alt description‘ or ‘alt text‘. The alt tags are used to describe an image or what that image is representing, especially when the image fails to load on a user’s screen. One of the main objectives of the alt tags is to describe images to visually impaired readers – thus, improving user experience – and also allow search engines to crawl better and increase the chances of a website ranking.
To add alt text to an image, do the following;
Step 1. Right-click the selected image and select Edit Alt Text
Step 2. Once the image is selected, type ‘Select Format > Alt Text.’ The alt text pane opens
Step 3. The Alt Text pane opens: type a detailed description following the best practices.
Why is this Important in SEO ranking?
Alt Tag creates a better experience for users who surf the Web with images turned off or have only text browsers which would, in turn, enhance the SEO ranking. Alt tags also help search engines choose the best results to provide when a user searches for images.
Best practices for writing Alt tags
- Make the alt tags descriptive and relevant.
- Keep it short and straight to the point.
- When Writing alt tags, the focus should be on the users, not search engines or SEO.
- Use relevant keywords in your alt tags.
6. Link tags
The link tag is what defines the relationship between an external source–such as a case file, bookmark, chapter or index–and the current document. It often links external style sheets or includes the favourite icon “favicon” to a website. The link tag is different from other tags in HTML in that it has a start tag but no finish tag.
Here is how to add a link tag:
To create a hyperlink in an HTML page, use the <a> and </a> tags–
These tags define the links. The <a> is used to indicate where the hyperlink starts, and the </a> tag for where it ends. So, whatever text gets added between these tags works as a hyperlink.
For the link, Include the link in the <a href=””> section.
It should look something like this:
<a href=”yoururl“>your link text</a>
Why is this Important in SEO ranking?
Although most SEO experts are of the opinion that link tags no longer matter in SEO, that isn’t entirely true. They are important to ranking as they reflect the quality of a page’s content–especially natural links. This is why link building is still a hot topic in SEO today.
Best practices for writing link tags
- The link added should be relevant to the user.
- Do not link to competitive web pages.
- Insert links that are generally useful.
- The links should lead back to sites that are trustworthy and authoritative.
7. Robot Meta tags
The robot Meta tag, also called the meta robot directives, is a piece of HTML tag that is inserted in the <head></head> section of a page. The robot Meta tag provides information to bots. It essentially controls search engine crawlers’ activities and determines whether they are allowed to index a particular page.
The robot Meta tag should be placed in the head section of an HTML page on a website.
Here’s an example:
<meta name=”robots” content=”noindex”>
The first part of the tag is the name=”
The second part of the content=”
This is where you tell bots what you need them to do.
Why is it Important in SEO ranking?
Robot meta tags control the activities of Googlebot and other search engine crawlers, so they direct them to crawl on a particular site more effectively. This means that the robot tags, running on a limited crawl budget, will spend most of their time crawling pages that are more important for ranking instead of indexing less important files. The most effective way to increase your crawl budget is to increase the value of your website content to searchers.
Best practices for writing robot meta tags
- Special characters other than * and $ aren’t recognized, so stick to just these.
- There’s no need to follow directives on each page of your website since it is considered by default.
- Make use of the x-robots tag to control the crawling of non-HTML files like videos, images, or PDFs.
8. Schema Markup
Schema markup, also known as structured data, is a form of microdata that helps search engines read and understand a page’s content. It helps search engines to understand content better and improve the way a page is shown to users.
Why is it Important in SEO ranking?
Although Schema Markup doesn’t directly influence Google’s ranking factor, it helps web page owners provide accurate information about their content. This lets Googlebot give users results specifically tailored to their queries. And, with improved visibility comes improved CTR.
Best practices for writing Schema Markup
- Identify key content.
- Review suitable Google features for the most relevant content.
- Access the pages for template opportunities.
9. Open Graph
Open graph meta tags, also known as social media tags, are little snippets of code that define how your website is displayed on social media, especially Facebook. It is important to mark a website with Open Graph tags as this would control how your content appears on social media sites. Essentially, it makes a social media post seem more attractive. There are 17 Open Graphs defined by Facebook.
However, there are just a few you need for attention-grabbing posts.
These are;
- og:title – This tag defines the title of the page
- og:url – This defines the permanent canonical URL of the share page without parameters
- og:description – This is quite similar to meta description. It briefly describes the content of a page
- og:image – This is the URL of the image linked with the shared page.
Why is it important for SEO?
Open Graph tags make your content look more appealing, which increases visibility, and with just a glance, you can already tell what a web page is about, making it more attractive.
Best practices for writing Open Graph
- Keep the OG title short – with 40 characters for mobile and 60 for desktop
- Use meta description if possible and keep it short (within 2-4 sentences)
- Use high-resolution images–1200×630 quality
10. Viewport Meta tag
A viewpoint is the displayed area of a web page that is visible to users. The point of a meta tag is to instruct the browser how the screen width should be at full width. This would mean that no matter the width of the device you are using, mobile or desktop, the website will follow the width of any device the user is with. Initially, web pages were designed just for computer screams, and because of this, they commonly had a fixed-sized and static design. However, when the surge of internet users with mobile phones surfaced, browsers on the said devices had to scale down the entire web page to fit their screen.
Here’s how to implement the Viewport Meta tag:
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
Why is this important for SEO?
Like the Schema marker, the Viewport meta tag does not directly influence your ranking factor. However, it ensures that users get a good experience by making reading easy. In addition, it helps with the provision of comfortable online shopping and easy navigation between sections.
Best practices for writing Viewport Meta tag
- Screen width varies from one device to another, so ensure the page renders correctly at any width
- Use relative width value in your page’s Cascading Style Sheets.
11. Meta Charset
This is a set of characters that are fully recognized by the computer, just like a computer would numbers. These characters are represented by code points and thus create a channel of communication for both encoding and decoding content. The Meta Charset is located at the header of the HTML code.
Here’s how to implement meta charset:
<meta charset=”utf-8″>
Why is this important for SEO?
While Meta Charset may not directly impact ranking factors, the charset isn’t an insignificant factor to SEO. If it isn’t displayed correctly, there would be a decoding issue, which would negatively impact SEO. However, if implemented correctly, charset will help prevent a high bounce rate and assist search engines in interpreting the content of a page adequately.
Best practice for Meta Charset.
- Make use of the Meta charset tag on all of the web page.
- Insert the correct syntax for the HTML version
- Use UTF-8 where applicable
Conclusion
In this guide, you have fully appreciated what meta tags are, the various types that exist and how they can help you improve visibility and gain traffic. SEO may seem tedious and very technical, but when done right, it can significantly improve your results.
If you are still unsure about how to get started, you might want to get some hands-on practice with our very own Search Engine Optimisation (SEO) Training Course. This is part of our Advanced Certificate in Digital Marketing Programme, which offers a holistic understanding and foundation in today’s Digital Marketing era.
The courses offered under the Advanced Certificate in Digital Marketing Programme are:
- Digital Marketing Essentials
- Search Engine Optimisation (SEO) Course
- Digital Advertising Course
- Social Media Marketing Course
- Digital Marketing Analytics Course with Google Analytics 4
Upon completion of these modules, you will attain a Advanced Certificate in Digital Marketing.
We also offer an array of other digital marketing courses taught in-person in Singapore or online.
Never Miss a Post
Receive the latest blog articles right into your inbox.
Kevin Dam
Kevin started in digital marketing, specialising in Search Engine Optimisation after leaving a career in banking and finance. He now has almost 10 years of experience gathering thousands of auditing hours on 300+ websites in all industries such as F&B, finance, insurance, e-commerce, medical and b2b services, serving clients such as MSIG Insurance, Bizcover Insurance, TWG Tea, Aura Group, Merger Markets (Acuris) and dozens of local SME’s, across Australia, New Zealand, Hong Kong, the United States and Singapore.



Reader Interactions